原文链接:http://www.divcss5.com/rumen/r401.shtml
前言
让文字不自动换行,无论 CSS 宽度设置多少,所有文字都在一行内显示。特别是标题列表,我们想一行只显示一条标题内容,而有时宽度有限标题文字多了 width(宽度)又有限,这样会造成文字自动换行,这个时候我们可以使用 white-space 样式让他一排显示不换行,当然我们为了隐藏超出的文字内容我们可以再加一个 CSS overflow:hidden 样式。
一、white-space 语法与结构
1、white-space 语法:
white-space : normal nowrap
2、white-space 参数:
normal : 默认处理方式;
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 标签对象才换行。
DIVCSS5 推荐使用white-space:nowrap强制不换行。
3、white-space说明:
white-space 设置或检索对象内文本显示方式。
通常我们使用 white-space:nowrap 强制文本文字内容不换行,在对象内一行显示完所有文字内容。
二、white-space 实践案例
css 代码:
<style>
div{ width:120px; height:60px; line-height:20px}
.divcss5{ white-space:nowrap}
</style>
html 代码片段:
<div class="divcss5">内容将在一行内强制显示完整</div>
<div class="divcss5">内容使用br换行<br />
将会不被<br />换行显示</div>
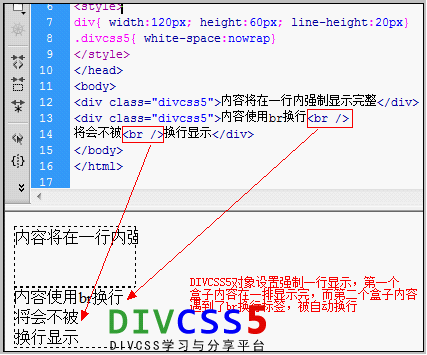
3、white-space实例截图:

三、white-space 总结
日常我们为了让文字内容在一行内显示完,哪怕宽度不够也不能换行,我们可以使用 white-space 样式,但如果遇到了html br强制换行标签,无论是设置 white-space 与否都会被
强制换行。
如需转载,请注明文章出处和来源网址:http://www.divcss5.com/rumen/r401.shtml
最后修改:2019-11-09 12:37:54
© 著作权归作者所有
如果觉得我的文章对你有用,请随意赞赏
扫一扫支付









发表评论