原文链接:http://www.divcss5.com/wenji/w415.shtml
前言
平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破 DIV,让网页错位变乱。
这样我们就需要解决如何使用CSS来超出设置CSS宽度和CSS高度的内容自动隐藏掉,又不撑破 DIV 布局。
特别是在 IE6,如果内容超出对象高度和宽度承载,将会被撑破增高,这个时候我们可以利用以下解决方法。
一、解决 CSS 样式
这时我们可以使用CSS overflow样式解决:对应样式 overflow:hidden。
div{overflow:hidden}
这样设置后,假如 DIV 对象设置一定宽度高度,此时加入 overflow:hidden 将会隐藏超出DIV宽度高度的内容包括图片。
二、隐藏超出内容案例
1、隐藏超出对象宽度高度文字内容
假如我们在一个布局中为了美观对齐,有时我们需要设置了对象高宽后就固定了,这个时候需要实现无论多少内容文字都不要超出设置宽度高度布局,这个时候我们需要 overflow:hidden 帮忙。
CSS 代码:
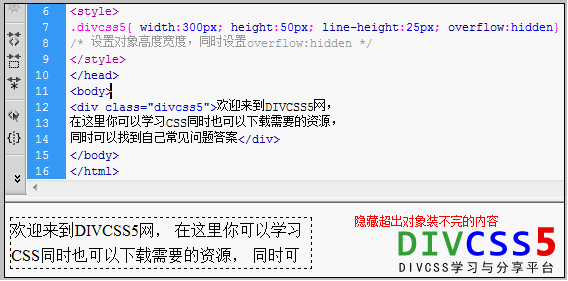
<style>
.divcss5{ width:300px; height:50px; line-height:25px; overflow:hidden}
/* 设置对象高度宽度,同时设置overflow:hidden */
</style>
Html 代码:
<div class="divcss5">欢迎来到DIVCSS5网,
在这里你可以学习CSS同时也可以下载需要的资源,
同时可以找到自己常见问题答案</div>
隐藏多余文字内容方法案例截图:

这样设置了 overflow:hidden 无论多少内容都会隐藏对象设置宽度和高度以外装不下的内容。
2、隐藏超出对象宽度的图片部分案例
这里设置一个一定 CSS 宽度和 CSS 高度的对象盒子,放一个大的图片,然后使用 overflow:hidden 隐藏其超出部分。
CSS 代码:
<style>
.divcss5{ width:300px; height:50px; line-height:25px; overflow:hidden}
/* 设置对象高度宽度,同时设置overflow:hidden */
</style>
Html 代码:
<div class="divcss5">
<img src="http://www.divcss5.com/uploads/allimg/130219/1_130219231214_1.jpg" />
</div>
案例原始大图片:

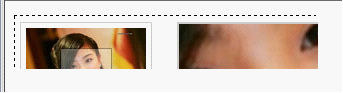
DIV CSS 隐藏后截图:

总结
要想让内容不超出对象设置宽度高度限定,那就使用overflow:hidden隐藏超出多余部分即可。
如需转载,请注明文章出处和来源网址:http://www.divcss5.com/wenji/w415.shtml
最后修改:2019-11-09 12:27:46
© 著作权归作者所有
如果觉得我的文章对你有用,请随意赞赏
扫一扫支付









发表评论